Ein wichtiger Schritt bei der Vorbereitung einer Website ist das Layout des Design-Layouts, und es ist unmöglich, das Layout durchzuführen, ohne die Technologie des korrekten Schneidens des Bildes in Fragmente zu kennen. Verwenden Sie dazu am besten den Grafikeditor Adobe Photoshop, mit dem Sie das Bild am genauesten in Teile schneiden können, und später können Sie die Tabelle verwenden, um alle Fragmente des Bildes zu einem Ganzen zu kombinieren.

Anleitung
Schritt 1
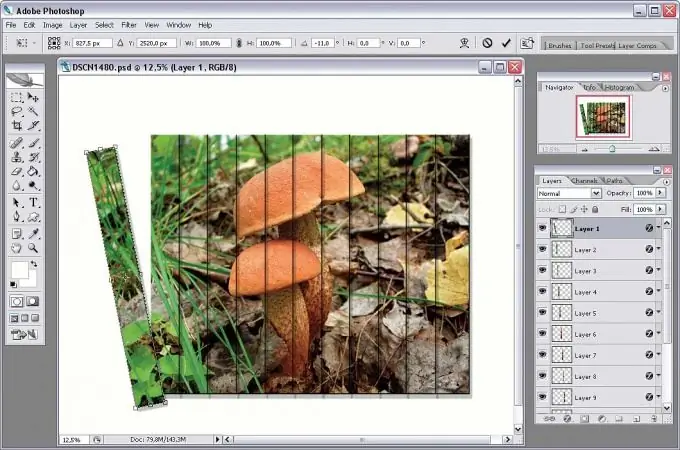
Öffnen Sie das Bild in Adobe Photoshop, nachdem Sie im Voraus darüber nachgedacht haben, aus welchen Teilen die Site bestehen wird, dh in welche Teile Sie die Originalzeichnung aufteilen müssen. Beginnen Sie mit dem Erstellen von Hilfslinien zum Schneiden des Musters. Nachdem Sie alle Hilfslinien markiert haben, wählen Sie die Option Slice in der Symbolleiste aus oder rufen Sie sie durch Drücken von K auf.
Schritt 2
Verfolgen Sie den mit den Hilfslinien umrandeten Bereich, so dass ein blaues Kästchen erscheint, in dem Sie die Nummer des Fragments sehen können. Verwenden Sie dieses Feld, um alle durch die Hilfslinien ausgewählten Abschnitte zu umreißen, und klicken Sie dann mit dem Slice-Auswahlwerkzeug auf jeden Abschnitt, wenn Sie seine Größe ändern möchten.
Schritt 3
Nachdem Sie dieses Werkzeug verwendet haben, ändert sich die Rahmenfarbe von Blau zu Gelb, und Sie können die Grenzen jedes Fragments mit dem Mauszeiger an den Seiten und Ecken verschieben. Sie können schnell zwischen den Modi Slice und Slice Select wechseln, indem Sie die Strg-Taste gedrückt halten.
Schritt 4
Ändern Sie die Größe der ausgewählten Bereiche so, dass sie sich nicht überschneiden und gleichzeitig keine Lücken zwischen den Rändern entstehen. Nachdem Sie alle Fragmente ausgewählt und die Zeichnung in die erforderliche Anzahl von Bereichen geschnitten haben, speichern Sie sie.
Schritt 5
In Bereichen, in denen mehrere Fragmente einen einfarbigen Hintergrund bilden, können Sie diese durch ein einzelnes einfarbiges Fragment ersetzen sowie mit einem transparenten.
Schritt 6
Die Verwendung des GIF-Formats in Ihrem Website-Layout bietet Ihnen einen klaren Vorteil - es reduziert die Seitengröße der Site und ermöglicht es Ihnen auch, einige Objekte über dem Hintergrund zu platzieren, ohne ihn auszublenden.






